Advanced Authentication in Next.js with Tailwind CSS
OVERVIEW • APR 2025

Getting Started
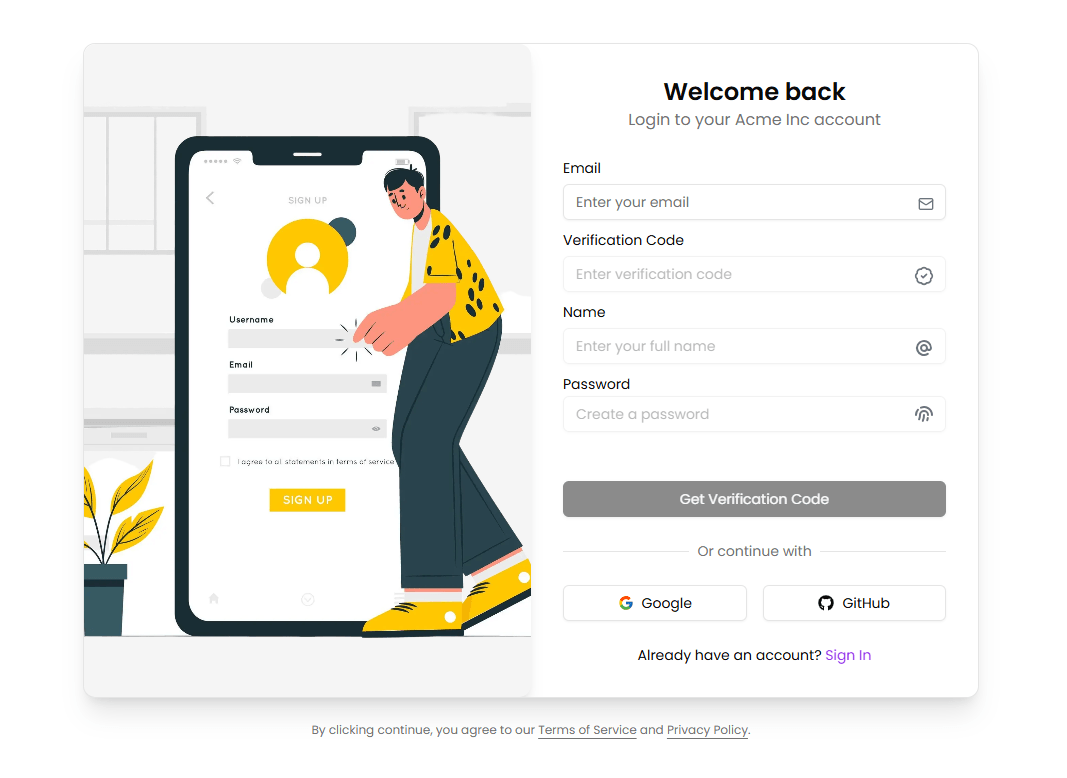
Welcome to the comprehensive guide for using our Authentication Template. This powerful tool simplifies the implementation of secure user authentication in your projects.
FEATURES • APR 2025
Key Features
Our Authentication Template is designed to simplify the implementation of secure user authentication in your web and mobile applications. With support for social logins, JWT-based sessions, and email verification, this template saves you time while maintaining high security standards.
INSTALLATION • APR 2025
SetUp Guide
- Download and Extract the Template
Extract the template to your preferred project directory and open it in your code editor.
- Install Dependencies
Open Frontend & Backend in different terminals
cd Frontend npm install --legacy-peer-deps cd ../Backend npm install - Configure Environment Variables
Create a .env file in the backend & frontend directory with the necessary environment variables (details in the next section).
- Start the Application
cd Backend npm run dev - Test the Application
Open your browser and visit http://localhost:3000 to interact with the login interface.
CONFIGURATION • APR 2025
Environment Configuration
Create a .env file in the backend directory with the following variables:
MONGODB_URI=mongodb://localhost:27017/your_database
FRONTEND_URL=http://localhost:3000
BACKEND_URL=http://localhost:5000
SESSION_SECRET=your_secret_key
JSONWEBTOKEN_SECRET=your_jwt_secret
EMAIL_HOST=smtp.example.com
EMAIL_PORT=587
EMAIL_FROM=your_email@example.com
EMAIL_PASS=your_email_password
GOOGLE_CLIENT_ID=your_google_client_id
GOOGLE_CLIENT_SECRET=your_google_client_secret
GITHUB_CLIENT_ID=your_github_client_id
GITHUB_CLIENT_SECRET=your_github_client_secretSESSION_SECRET & JWT_TOKEN
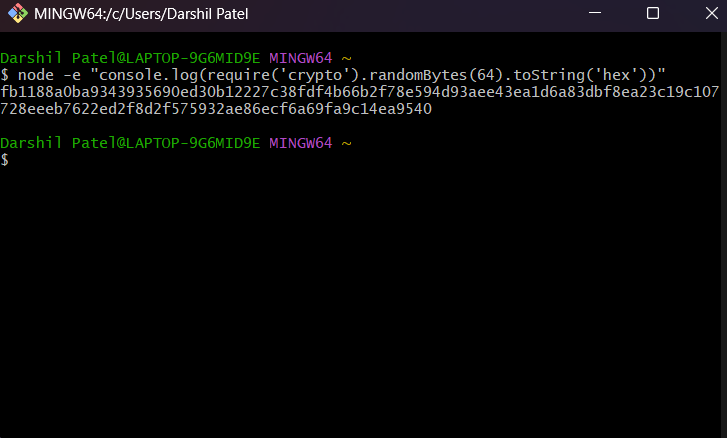
Use a secure random string generator to create these secret keys. You can use the following command in your terminal:
"node -e "console.log(require('crypto').randomBytes(64).toString('hex'))""Run this command twice to generate both SESSION_SECRET and JSONWEBTOKEN_SECRET.

Email Configuration
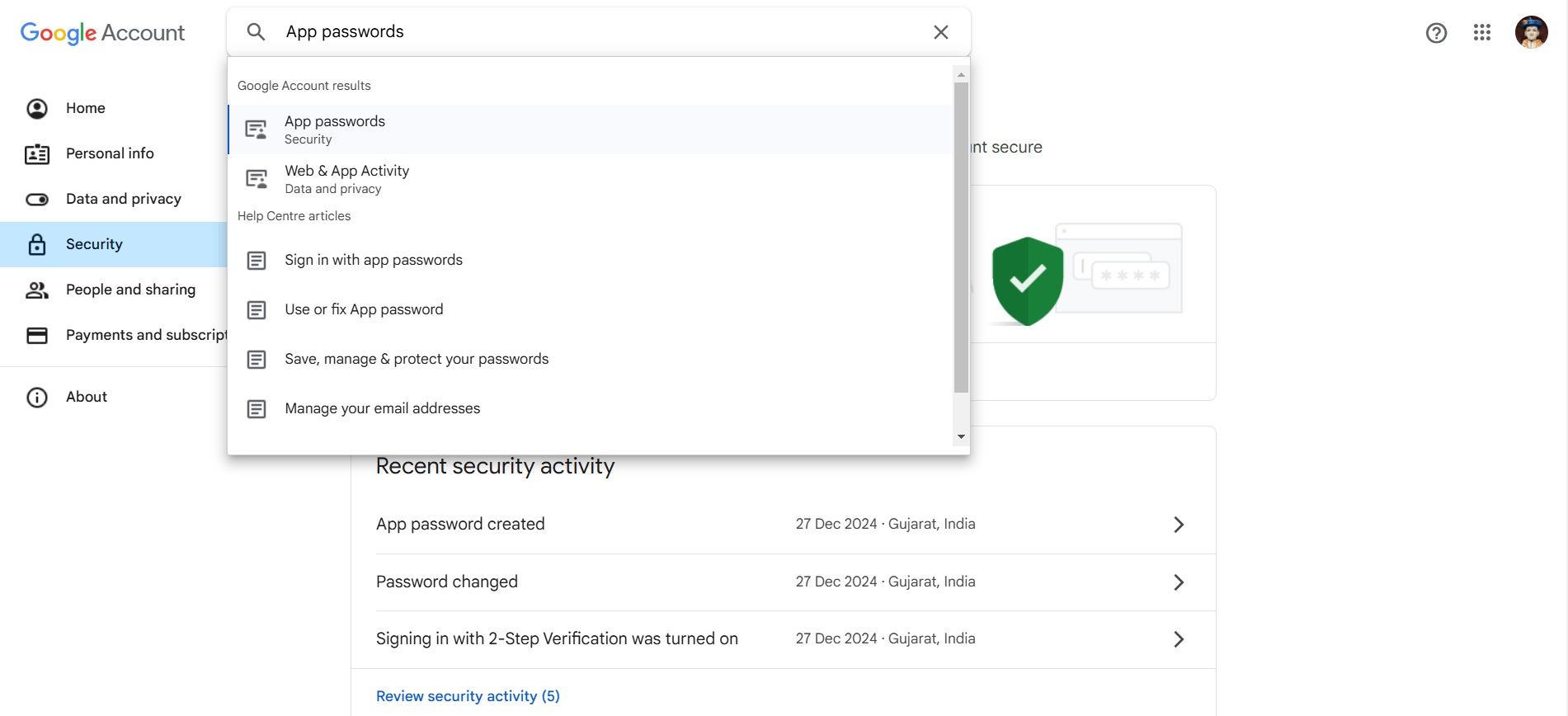
To set up email configuration for Gmail:
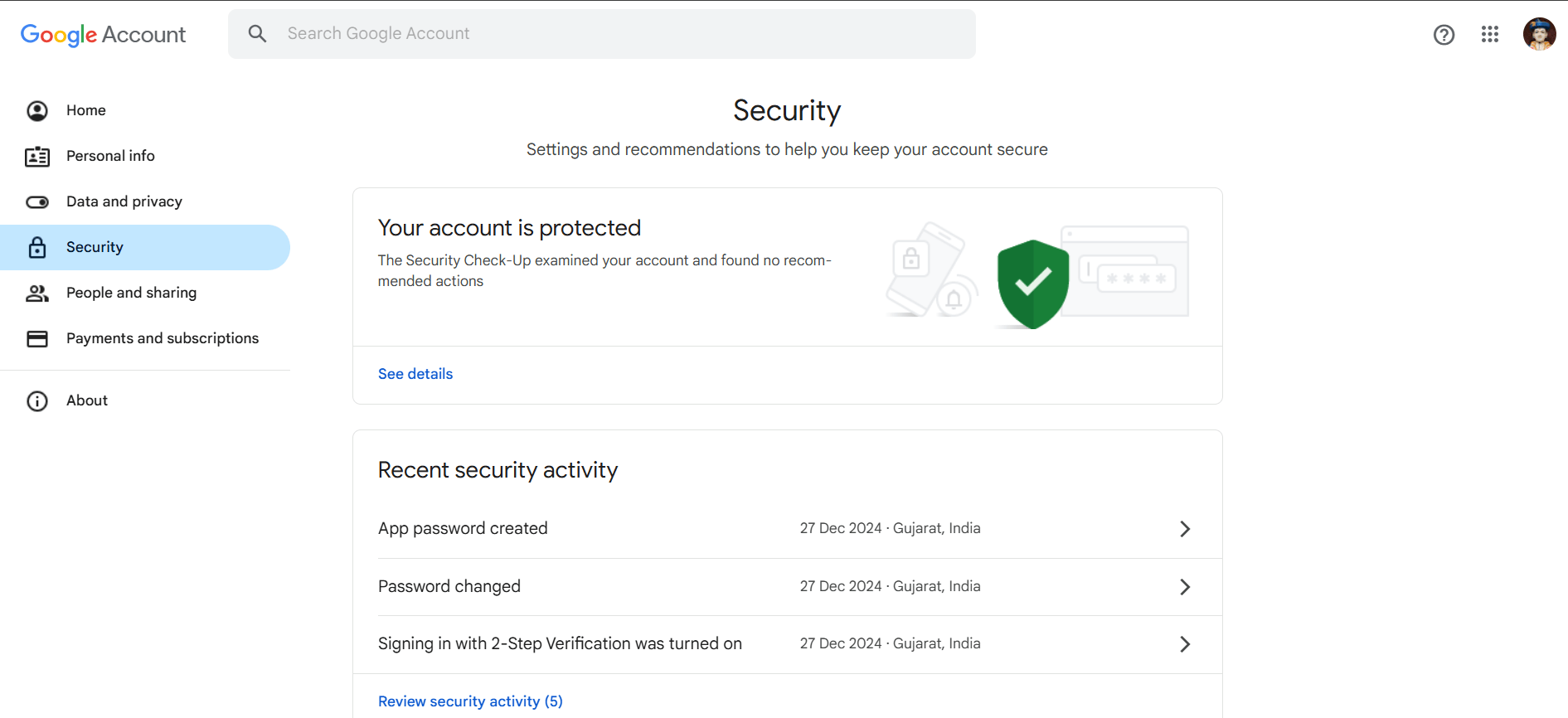
- Go to your Google Account settings.
- Navigate to the "Security" tab.
- Enable "2-Step Verification" if not already enabled.
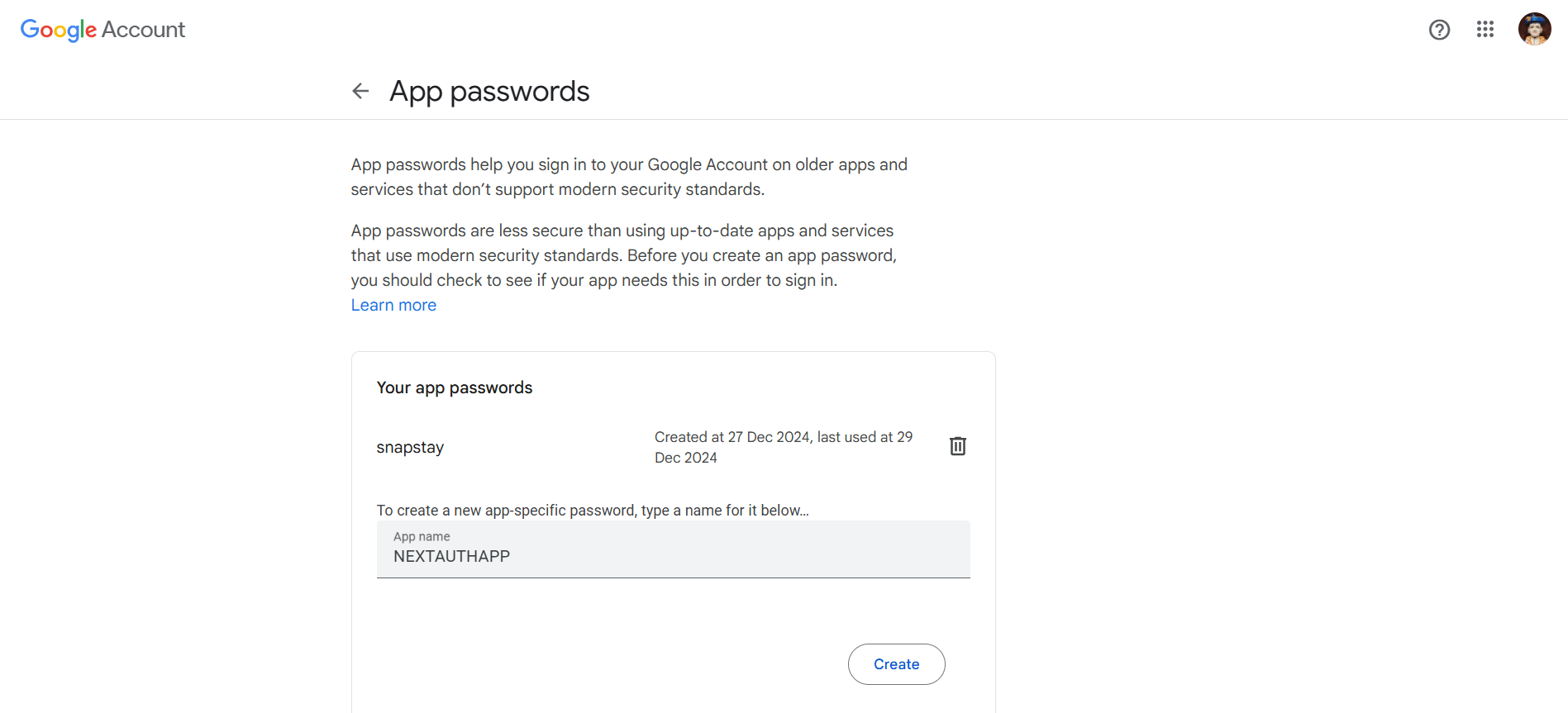
- Go to "App passwords" under "Signing in to Google".
- Select "Mail" and "Other (Custom name)" from the dropdowns.
- Enter a name for the app (e.g., "AuthTemplate").
- Click "Generate" to get your app password.
- Use this password as your EMAIL_PASS in the .env file.



Google OAuth Credentials
To set up Google OAuth:
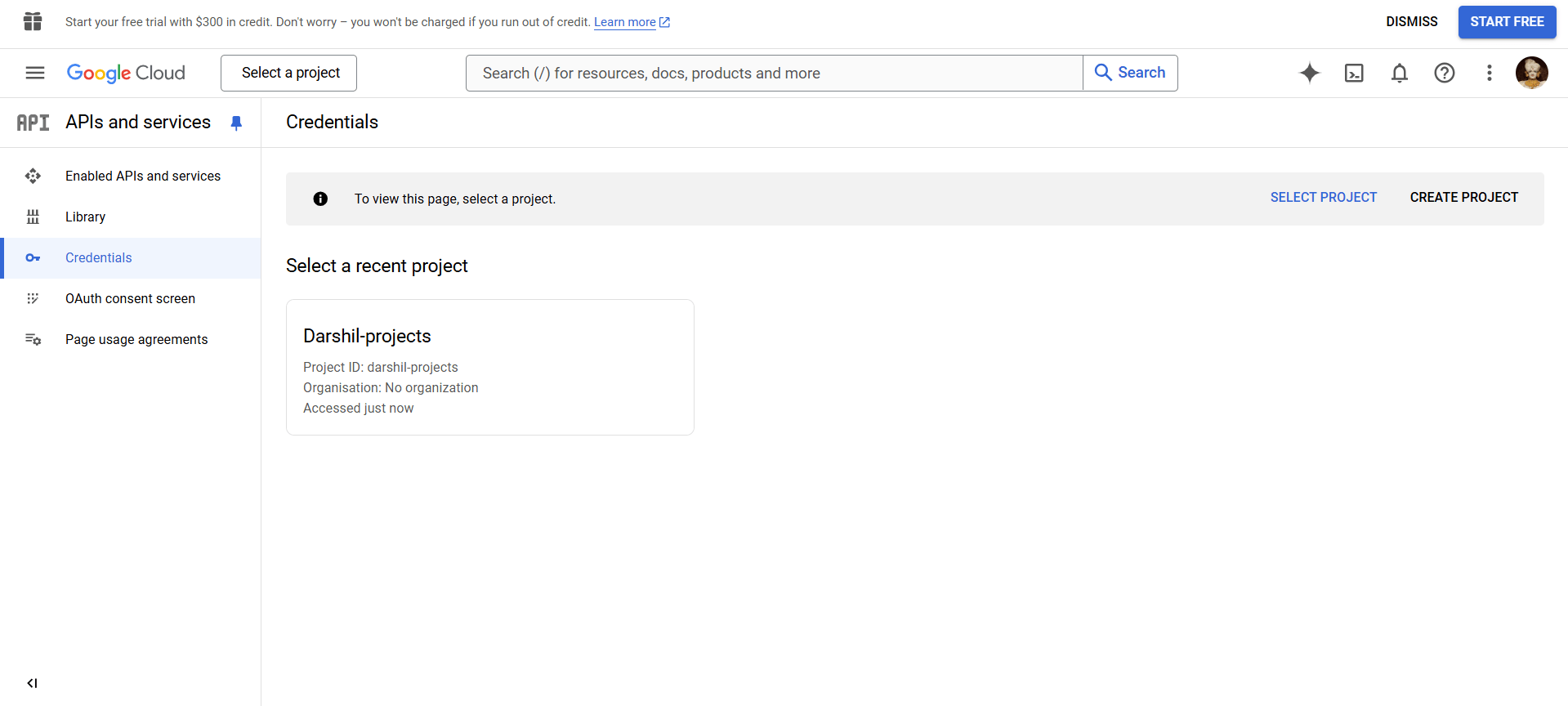
- Go to the Google Cloud Console (https://console.cloud.google.com/).
- Create a new project or select an existing one.
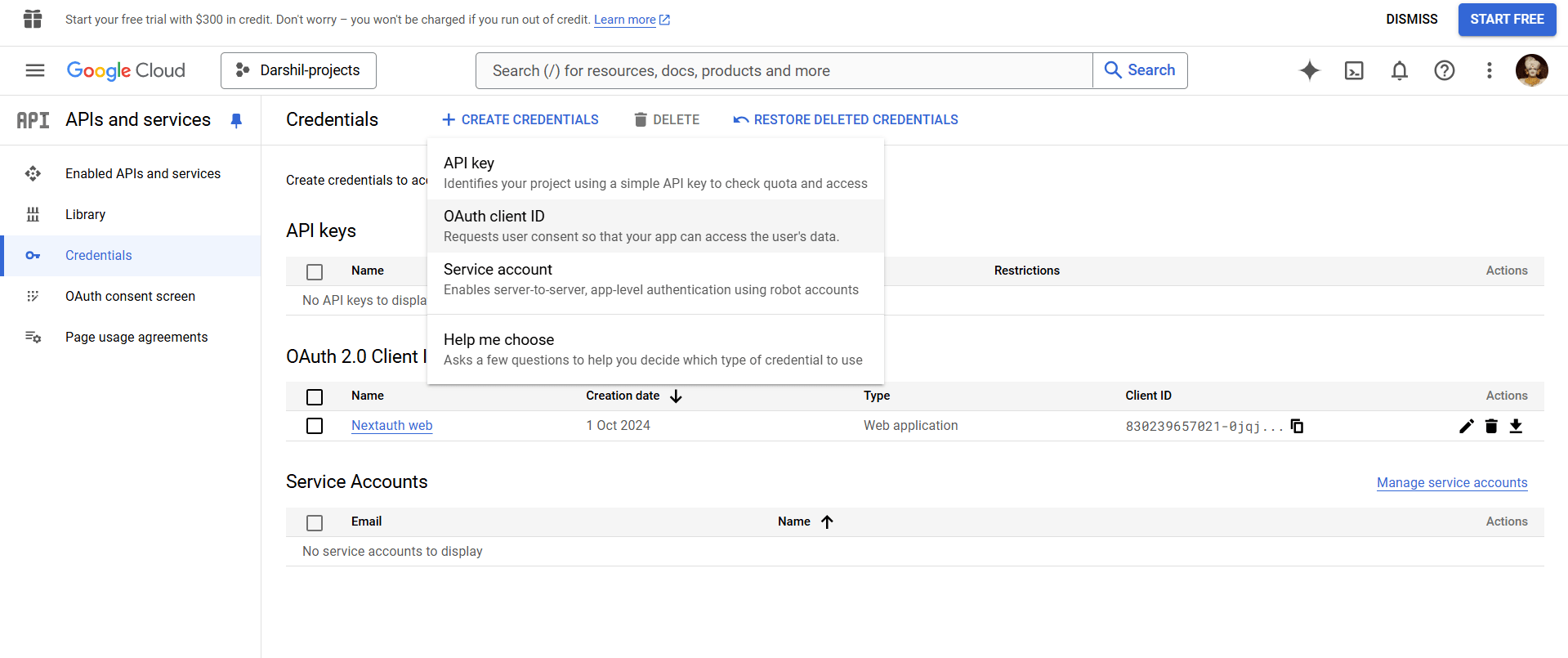
- Navigate to "APIs & Services" > "Credentials".
- Click "Create Credentials" and select "OAuth client ID".
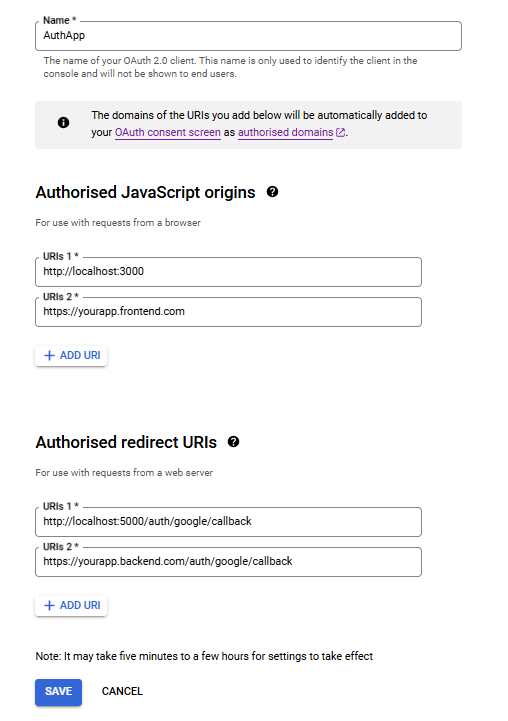
- Choose "Web application" as the application type.
- Add authorized JavaScript origins (e.g., http://localhost:3000).
- Add authorized redirect URIs (e.g., http://localhost:5000/auth/google/callback).
- Click "Create" to generate your client ID and client secret.
- Use these as GOOGLE_CLIENT_ID and GOOGLE_CLIENT_SECRET in your .env file.



GitHub OAuth Credentials
To set up GitHub OAuth:
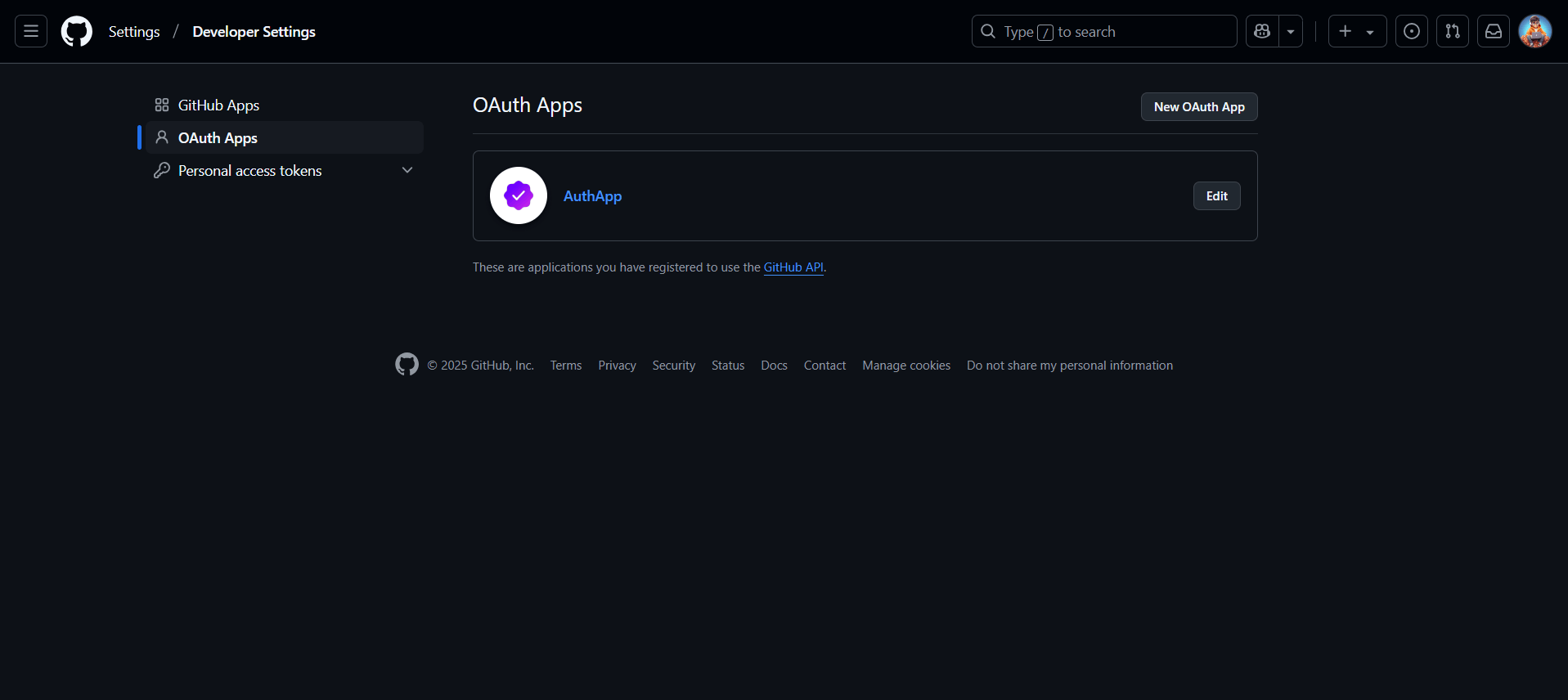
- Go to GitHub and navigate to Settings > Developer settings > OAuth Apps.
- Click "New OAuth App".
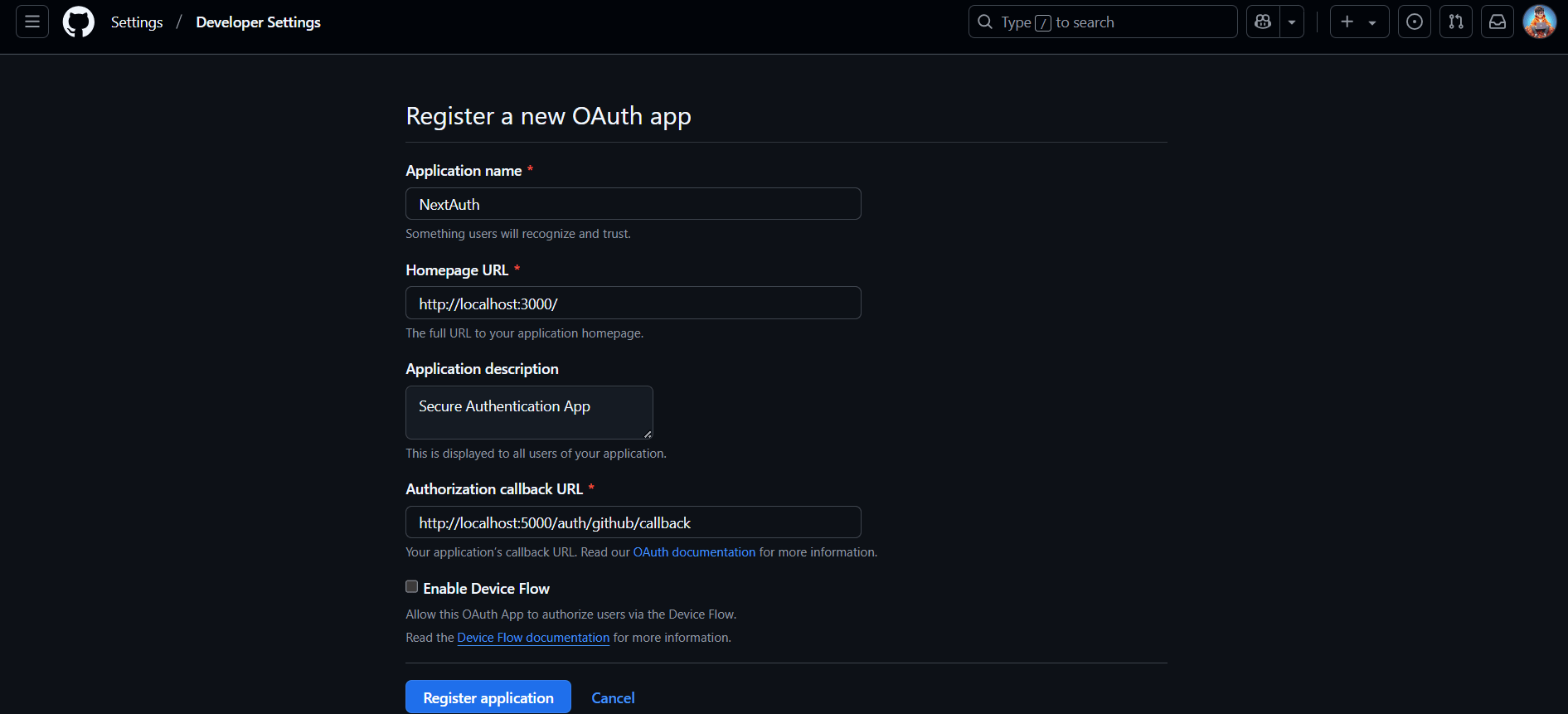
- Fill in the application name, homepage URL, and authorization callback URL.
- Click "Register application" to create your OAuth app.
- You'll see your new client ID. Click "Generate a new client secret".
- Use these as GITHUB_CLIENT_ID and GITHUB_CLIENT_SECRET in your .env file.


CUSTOMIZATION • APR 2025
Customization
Modify React components and styles in the frontend/app folder to customize the UI.
├── Frontend
├── app
│ └── |── Dashboard
│ ├── forgot-password
│ ├── login
│ ├── signup
│ ├── api.js
│ ├── layout.ts
│ ├── page.ts
├── components
│ ├── ui
│ ├── Button.tsx
│ ├── Card.tsx
│ ├── Home.tsx
│ ├── Header.tsx
│ ├── Footer.tsx
|── hooks
│ ├── useAuth.js
|── lib
│ ├── utils.ts
|── public
| |── icons
| |── images
| |── favicon.ico
|── styles
| |── globals.css
|── .env
|── .gitignore
|── package.json
|── README.md
|── tsconfig.json Add new routes in the backend/routes folder or modify existing middleware and controllers for specific business logic.
├── Backend
|── config
| ├── database.js
├── controllers
| ├── auth.js
| ├── users.js
├── middleware
| ├── auth.js
|── models
| ├── User.js
|── routes
| ├── auth.js
| ├── users.js
|── utils
| ├── email.js
├── server.js
|── .env
|── .gitignore
|── package.json
|── package-lock.json
|── README.md TROUBLESHOOTING • APR 2025
Troubleshooting
Missing Environment Variables
Ensure the .env file exists in the backend directory and contains all required values.
Solution: Double-check your .env file and make sure all variables are correctly set.
Port Already in Use
Another process might be using the default port for the frontend or backend server.
Solution: Change the port in the respective configuration files or terminate conflicting processes.
OAuth Login Issues
Problems with Google or GitHub authentication could be due to misconfigured credentials.
Solution: Verify your Google and GitHub client credentials and ensure the redirect URIs are correctly set in your OAuth provider's dashboard.
TECH STACK • APR 2025
Tech Stack Overview
- React.js for component-based UI development
- Next.js for server-side rendering and routing
- Tailwind CSS for responsive and customizable styling
- Redux Toolkit for state management
- Axios for API requests

- Node.js and Express.js for scalable server-side logic
- MongoDB for flexible, document-based data storage
- JWT for secure authentication token handling
- Passport.js for authentication strategies
- Mongoose for MongoDB object modeling